
Überall liest man, das Webseiten und Online-Shops responsive sein müssen. Auf allen Endgeräten soll das perfekte Einkaufs- und Surferlebnis geschaffen werden. Aber lohnt das überhaupt?
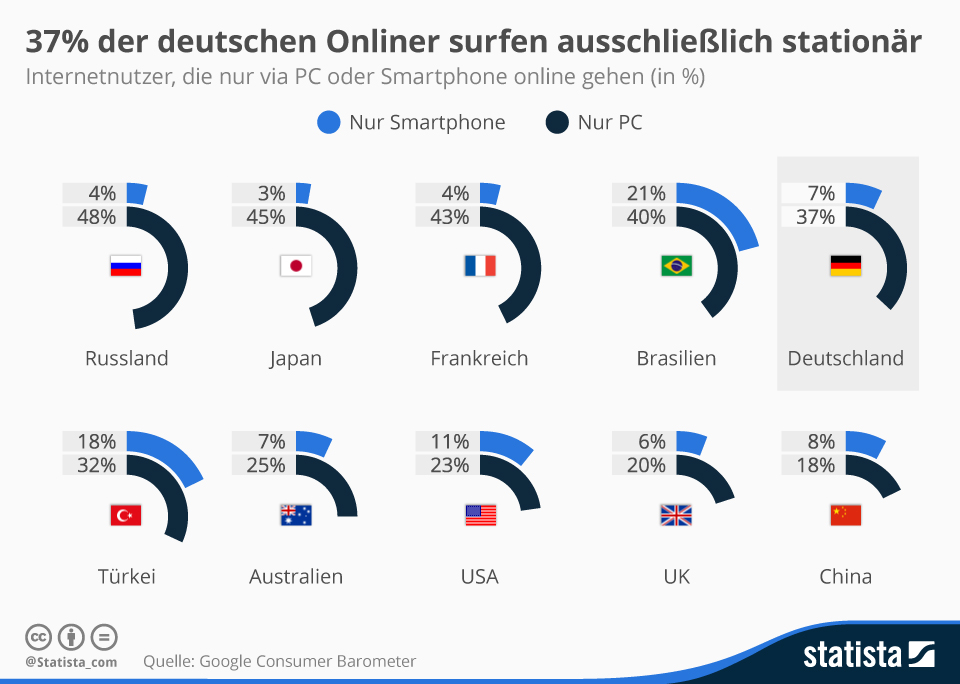
7% der deutschen Onliner surfen ausschließlich mobil
37 Prozent der deutschen Onliner surfen ausschließlich stationär. Das geht aus der in Zusammenarbeit von Google und TNS Infratest entstandenen Studie Consumer Barometer von Anfang 2014 hervor. Für weitere sieben Prozent der hiesigen Internutzer ist das Smartphone der ausschließliche Zugang in die Weiten des Internets. Und diese sieben Prozent die nur die mobile Seite sehen sollte man nicht mit schlechten Design oder technischen Fehlern vergraulen.

Relevante Bildschirmgrößen identifizieren
Eine der wichtigsten Fragen ist welche Bildschirmgrößen die Besucher verwenden. Die Standard-Angaben für die Bildschirmgrößen der Geräte sind:
- 320px – 480px (Smartphones)
- 480px – 960px (Tablets)
- > 960px (Desktop-Computer)
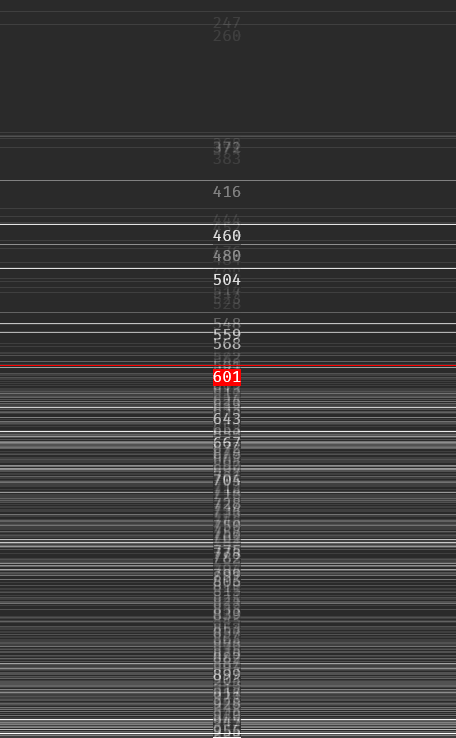
Aber reichen diese Breakpoints? Auf der Webseite iamthefold.com werden alle Browserhöhen der Besucher gespeichert. Je mehr Besucher die Seite Besuchen, desto mehr sieht man welche Browserhöhen tatsächlich benutzt werden, und diese :

Kostenlose responsive Magento Themes
Es gibt sogar recht hübsche kostenlose und auch noch responsive Magento Themes zum herunterladen, installieren oder anpassen und erweitern. Zwei davon möchte ich hier zeigen:
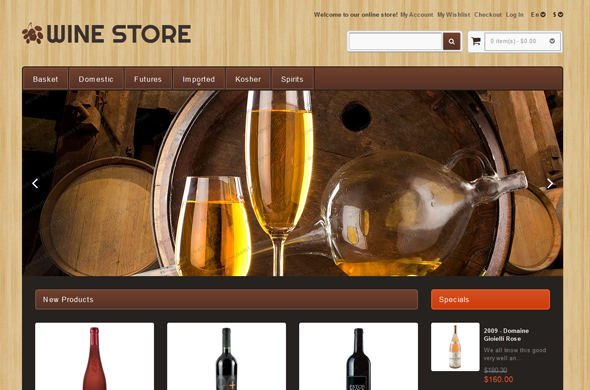
Wine Store

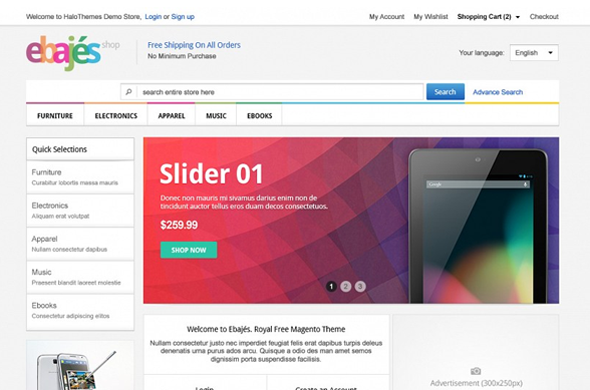
Ebajes


Interessante Daten. Sollte man in Betracht nehmen.