Eine große neue Funktion in Magento 2 ist der Visual Design Editor, den man per Drag & Drop bedienen kann. Der Visual Design Editor (VDE) ist eine einfach zu bedienende „Drag and Drop“-Schnittstelle für die Bearbeitung des Seitenlayout von Magento 2. Die Umsetzung des VDE bedeutet, dass eine Änderung der Anordnung / Konfiguration von Containern und Ausgabeblöcken nicht mehr technische Kenntnisse erfordert. Alle Veränderungen können leicht im Admin Panel von jedem Administrator der Website vorgenommen werden.
Um in den Visual Design Editor zu gelangen muss man im Admin-Backend unter System > Design > Editor den Visual Design Editor starten. Für Webseiten mit mehr als einer StoreView muss vorher die gewünschte StoreView aus einer Dropdown-Liste ausgewählt werden, denn der Visual Design Editor in Magento 2 ist nur auf der StoreView Ebene verfügbar.

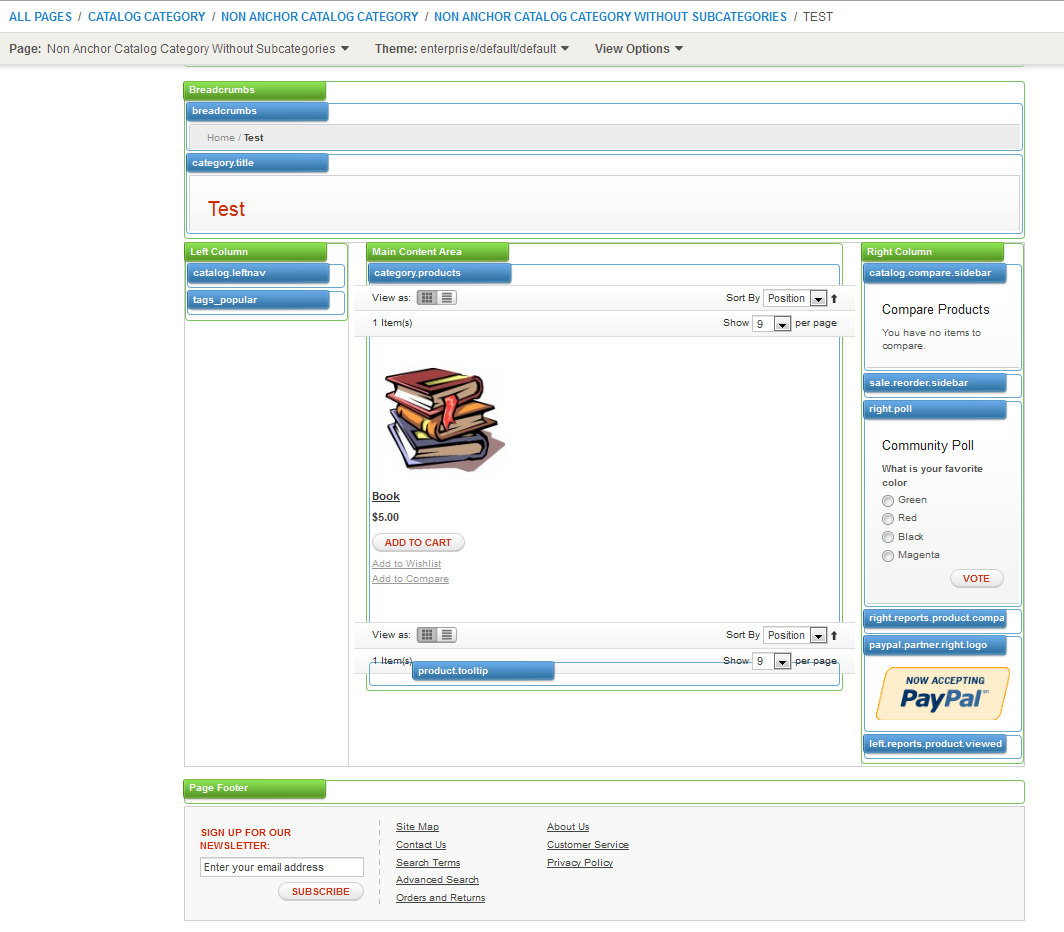
Standardmäßig werden Blöcke und Container in der visuellen Gestaltung vom Editor hervorgehoben, so dass sie leichter unterschieden werden können. Die Hervorhebung zeigt an, dass der Editier-Modus aktiviert ist. Änderungen sind nicht erlaubt, während die Hervorhebung deaktiviert ist. Beim Verlassen des visuellen Design Editor ist der Hervorhebung-Zustand auf den Standardwert zurückgesetzt (enabled). Der Visual Design Editor hebt Container (ziehbar und nicht-ziehbar) und ziehbare Blöcke in folgender Weise hervor:
blaue Linie – ziehbare Blöcke (catalog.topnav, page_content_heading, cms_page)
grüne Linie – ziehbare Container (CMS Content Wrapper)
Wie wir finden eine super Erleichterung bei der Anpassung des eigenen Shops, oder nicht?