Wer ein neues eigenes Theme oder Template erstellen möchte, muss die Struktur von Magento beachten und am Besten ein eigenes Theme Package bzw. Template Package erstellen.
Wie das geht möchten wir in diesem Tutorial erklären. Am Ende haben wir ein Grundgerüst für ein 3-spaltiges Theme geschaffen, das sie nach den eigenen Wünschen und Vorstellungen anpassen können.
Wer sich erstmal einen Überblick verschaffen will, welche Datei für was zuständig ist, kann die Template Path Hints einschalten, die im Frontend den Pfad bzw. Datei angeben, die für die jeweilige Ausgabe zuständig ist.
Schnelleinstieg
Wer das eigene Theme oder Template nicht per Hand machen möchte, kann sich einfach die neueste Version von Magento runterladen und dort den Order unter App / Design / Frontend / default / default anschauen und dort die Ordner layout und template kopieren. Die darin befindlichen Dateien bearbeiten und mit einem neuen Ordnernamen auf den Webserver laden. Theme im Backend aktivieren, fertig.
Welche Dateien mindestens für ein eigenes Theme/Template gebraucht werden zeigt die Schritt für Schritt Anleitung:
Schritt 1 – Ordner anlegen
Gehen sie auf ihren Webserver und dort in ihr Magento Verzeichnis. Erstellen Sie eine Verzeichnis-Struktur die wie folgt aussehen muss:
App
— Design
—- Frontend
—— Ihr_Theme (Paket)
——– Default (Theme in Ihrem neuen Paket)
———- Layout
———- Template
Bitte beachten sie das es die Ordner App, Design und Frontend bereits gibt. Sie müssen lediglich die unteren vier Ordner anlegen.
Schritt 2 – Layout
In den Ordner layout kopieren sie die entsprechenden XML-Dateien aus dem Magento Standard-Theme (default):
catalog.xml catalogsearch.xml checkout.xml cms.xml customer.xml newsletter.xml page.xml wishlist.xml
Die page.xml Datei wird ihr Standard-Seitenlayout sein. Diese XML-Datei wird für jede Seite auf ihrer Website verwendet werden. Andere layout.xml-Dateien verändern ihr Standard-Layout.
Schritt 3 – Template
3.1) Im template Ordner müssen folgende Ordner erstellt werden:
callouts catalog catalogsearch checkout customer page reports review
3.2) In template / callouts, kopieren Sie die Dateien vom Magento Standard-Paket:
left_col.phtml right_col.phtml
3.3) In template / catalog, erstellen Sie diese Verzeichnisse:
navigation category product
3.4) In template / catalog / navigation, kopieren Sie diese Dateien vom Magento Standard-Paket:
top.phtml left.phtml
3.5) In template / catalog / categorie, kopieren Sie diese Datei vom Magento Standard-Paket:
view.phtml
3.6) In template / catalog / product, kopieren Sie diese Dateien vom Magento Standard-Paket:
list.phtml price.phtml new.phtml
3.7) In template / catalog / product, erstellen Sie dieses Verzeichnis:
list
3.8) In template / catalog / product / list, kopieren Sie diese Datei vom Magento Standard-Paket:
toolbar.phtml
3.9) In template / catalogsearch, kopieren Sie diese Datei vom Magento Standard-Paket:
form.mini.phtml
3.10) In template / checkout, erstellen Sie diese Verzeichnisse:
cart onepage total
3.11) In template / checkout, kopieren Sie diese Datei vom Magento Standard-Paket:
cart.phtml
3.12) In template / checkout / cart, erstellen Sie dieses Verzeichnis:
products
3.13) In template / checkout / cart, erstellen Sie dieses Verzeichnis:
item
3.14) In template / checkout / cart, kopieren Sie diese Dateien vom Magento Standard-Paket:
crosssell.phtml coupon.phtml shipping.phtml totals.phtml noItems.phtml
3.15) In template / checkout / cart / item, kopieren Sie diese Datei vom Magento Standard-Paket:
default.phtml
3.16) In template / checkout / onepage, kopieren Sie diese Datei vom Magento Standard-Paket:
link.phtml
3.17) In template / checkout / total, kopieren Sie diese Datei vom Magento Standard-Paket:
default.phtml
3.18) In template / customer, kopieren Sie die gesamte Verzeichnisstruktur vom Magento Standard-Paket:
Ordner: account address form order widget Dateien: address.phtml balance.phtml logout.phtml orders.phtml wishlist.phtml
3.19) In template / customer / account erstellen sie diese Verzeichnisse:
dashboard link
3.20) In template / customer / account kopieren Sie diese Dateien vom Magento Standard-Paket:
dashboard.phtml navigation.phtml
3.21) In template / customer / account / dashboard, kopieren Sie diese Dateien vom Magento Standard-Paket:
address.phtml hello.phtml info.phtml newsletter.phtml sidebar.phtml
3.22) In template / customer / account / link, kopieren Sie diese Dateien vom Magento Standard-Paket:
back.phtml
3.23) In template / customer / address kopieren Sie diese Dateien vom Magento Standard-Paket:
book.phtml edit.phtml
3.24) In template / customer / form kopieren Sie diese Dateien vom Magento Standard-Paket:
address.phtml changepassword.phtml confirmation.phtml edit.phtml forgotpassword.phtml login.phtml mini.login.phtml newsletter.phtml register.phtml
3.25) In template / customer / order kopieren Sie diese Datei vom Magento Standard-Paket:
view.phtml
3.26) In template / customer / widget kopieren Sie diese Dateien vom Magento Standard-Paket:
dob.phtml name.phtml taxvat.phtml
3.27) In template / page kopieren Sie diese Dateien vom Magento Standard-Paket:
1column.phtml 2columns-left.phtml 2colums-right.phtml 3columns.phtml
3.28) In template / page erstellen sie diese Verzeichnisse:
html switch template
3.29) In template / page / html kopieren Sie diese Dateien vom Magento Standard-Paket:
breadcrumbs.phtml footer.phtml header.phtml head.phtml notices.phtml
3.30) In template / page / switch kopieren Sie diese Dateien vom Magento Standard-Paket:
languages.phtml stores.phtml
3.31) In template / page / template kopieren Sie diese Dateien vom Magento Standard-Paket:
links.phtml
3.32) In template / reports kopieren Sie diese Datei vom Magento Standard-Paket:
home_product_viewed.phtml
3.33) In template / review erstellen sie dieses Verzeichnis:
helper
3.34) In template / review / helper kopieren Sie diese Datei vom Magento Standard-Paket:
summary_short.phtml
Schritt 4 – Anpassen
Jetzt haben wir das Grundgerüst erstellt, das jetzt nach den eigenen Wünschen und Vorstellungen angepasst werden kann bzw. sollte. Soll eine Funktion nicht geändert werden, einfach die Dateien unbearbeitet lassen.
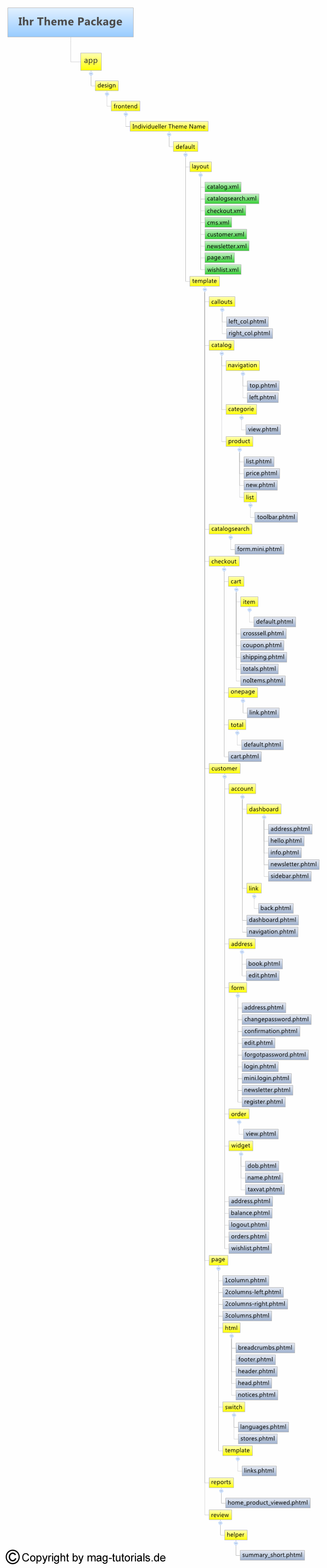
Übersicht Theme Template Aufbau und Struktur
Zur besseren Übersicht haben wir den Aufbau eines Themes bzw. Templates noch einmal grafisch aufbereitet. Vergewissern sie sich, das alle Ordner und Dateien vorhanden sind, damit ihr eigenes Theme bzw. Template einwandfrei funktioniert.
Legende:
Ordner – gelb
XML-Dateien – grün
PHTML-Dateien – blau

Schritt 5 – Eigenes Theme Package aktivieren
Ist das eigene Theme fertig angepasst, muss man es noch im Backend aktivieren. Dazu den fertigen Theme Order wie beschrieben ablegen. Dann im Backend unter System -> Konfiguration -> Design -> Package den eigenen Namen angeben, den der ordner des eigenen Themes hat. Änderung speichern, Cache leeren und die Ansicht im Frontend kontrollieren. Fertig!

„3.1) Im layout Ordner müssen folgende Ordner erstellt werden:“
Muss heissen: Im template Ordner …
Gruss
Hallo Bernd,
vielen Dank für den Hinweis. Selbstverständlich wurde der Fehler korrigiert.
Beste Grüße
Sebastian
Kleiner Korektur noch für alle „Copy-and-Pastler“:
category, nicht categorie
Und in der Beschreibung wird der Ordner deineseite/default/layout/template/checkout/cart/products erstellt – fehlt aber in der Grafik.
Viele Grüße,
Susanne
Hi,
wie groß ist wohl der Aufwand für ein eigenes Theme, bei guten HTML und CSS, aber keinen Magento Kenntnissen? Zwei Tage, drei, eher zwei Wochen?
Gruß, Dennis
Hallo Dennis,
will man ein eigenes Magento Theme erstellen kommt man nicht drum herum, sich auch mit Magento selbst auseinanderzusetzen. Im Durchschnitt geht man von 3 Monaten Einarbeitungszeit aus (siehe Aufwand Shoperstellung). Diese Zeit kann aber durch Vorkenntnisse und lesen dieses Tutorials verkürzt werden :-)
Ein gute generelle Einschätzung bietet der Artikel Was kostet ein Magento Shop?.
Beste Grüße
Sebastian
Hallo Sebastian.
Ich habe ein Problem. Ich finde die „sidebar.phtml“ nicht im angegebenen Ordner. Ich benutze Magento Version 1.7.0.2.
Vielen Dank für deine Zeit.
MfG
Marco
Den Ordner /new_theme/default/template/customer/order gibt es auch nicht in der 1.7.0.2
Ist es normal das nach dem Umstellen des Templates unter System/Konfiguration/Desingn die Frontend bis auf Text leer ist und alles nach links verschoben wurde?
Ich dachte man kann den Kompletten default theme Kopieren und dann die Anpassungen in den entsprechenden Dateien machen
Hallo Sven,
das lässt sich so pauschal leider nicht sagen wo der Fehler her kommt. Evtl. wurde bei der Anpassung/Programmierung etwas vergessen oder „beschädigt“ (Klammern, Deklarationen, etc.). Um Änderungen oder Fehler zu finden kann ich das Programm Compare it! empfehlen. Auf der einen Seite die Original-Datei, auf der anderen Seite die geänderte Datei. Das Programm macht dann die Änderungen farblich sichtbar.
Grafik Problem gelöst wenn man nun nach diesem Tut noch den Inhalt des Ordners /Root/skin/frontend/default/default in den Ordner /root/skin/frontend/new_style/default kopiert hat man eine 1 zu 1 kopie der Grafiken und und kann diese nun anpassen
Kann ich nicht einfach den ganzen „default“-Ordner kopieren?
Ich habe viel mehr Templates gefunden.. (V.1.7.0.2)
Wie unter Schnelleinstieg beschrieben, kann man den default Ordner kopieren, umbenennen, nach belieben anpassen, im Backend aktivieren, fertig.
Sobald ich das Theme aktiviere, werden die Styles aus
/skin/frontend/base/default/css/
gezogen, z.B.
/skin/frontend/base/default/css/styles.css
was es nicht gibt.
Was mache ich falsch? (c:
Hi whobee,
wenn du nur auf dein neues Theme zugreifen möchtest, trag deinen Theme-Ordner-Namen unter Templates, Skin (Image/CSS) und Layout ein.
Beste Grüße
Sebastian
Seh ich das richtig das der Ordner Customer doppelt gemoppelt wird?
Habe das gleiche Problem das alles nach links rutscht und null grafik bzw. layout vorhanen sind. muss ich wirklich jede einzelne Datei abgleichen?
Pingback: Beliebteste Magento Tutorials und News 2013 | Mag-tutorials.de
Pingback: Die beliebtestens Magento News und Tutorials 2014 | Mag-tutorials.de
Wie aktuell ist diese Anleitung noch?
Hallo Frank,
diese Anleitung ist ab Magento Version 1.4 gültig und kann auch mit der aktuellen Magento Version 1.9.1.0 verwendet werden.
In der aktuellen Version kannst du dir die Dateien aus dem Verzeichnis appdesignfrontendbasedefault in dein eigenes Template kopieren und die Dateien dann anpassen die du benötigst.
Beste Grüße
Sebastian
Danke, werde ich bei Gelegenheit probieren!
Nur eine schnelle Frage eben, in anderen Tutorials die ich mir so reingezogen hab wird immer gesagt dass man tunlichst vermeiden soll alle Dateien für ein eigenes Template/Theme zu kopieren, da das die Geschwindigkeit erheblich drosselt, vielmehr würde es reichen nur die bearbeiteten Dateien zu ersetzen da Magento mit dem Fallback-Modell arbeitet, so ists zb auch nicht nötig in Tamplate, Skin und Layout jeweil den selben Ordner einzutragen, es reicht einen Eintrag bei Standart zu machen.
Hab ich jetzt irgendwas durcheinandergeworfen? (Könnte sein da ich momentan extrem im Stress bin) LG
Katrin
Hallo Katrin,
Magento arbeitet mit dem Parent-/Child-Theme-Konzept, also alles was nicht in deinem Theme deklariert/vorhanden ist wird vom Parent-Theme genommen. Sofern du an der Struktur nichts ändern möchtest, wäre es also durchaus ausreichend einen CSS-Datei anzulegen in der die gewünschten Stylings sind.
In meinem Tutorial gehe ich darauf ein welche Dateien das default Template alle hat und überschrieben werden können.
Beste Grüße
Sebastian
Hallo Sebastian,
finde diesen Beitrag sehr gut. Habe nur ein Problem: Im Verzeichnis app/frontend/default/default gibt es lediglich die Verzeichnisse „etc“ und „locale“, „layout“ und „template“ fehlen (habe Magento DE 1.9.1.0 v4 heruntergeladen).
In den Verzeichnissen app/frontend/default gibt es aber noch rwd/default und base/default , und dort sind layout und template vorhanden.
Bin blutiger Anfänger, was Magento betrifft.
Helena
Hallo Helena,
das Tutorial ist eher für ältere Magento Version Eins zu Eins zu übernehmen. Für Magento 1.9.x mit dem responsiven RWD Theme hat sich die Struktur etwas geändert. Am Beispiel eines Child Themes für das RWD Theme möchte ich kurz zeigen welche Schritte nötig sind.
Das Magento RWD Theme findet man unter:
/app/design/frontend/rwd/default
und
/skin/frontend/rwd/default
Das eigene Theme kann man auch hier nach folgendem Prinzip anlegen:
/app/design/frontend/paketname/themename
und
/skin/frontend/paketname/themename
Als nächstes im neuen Theme-Verzeichnis einen weiteren Ordner namens „etc“ anlegen:
app/design/frontend/paketname/themename/etc
In diesem Ordner muss eine Datei namens „theme.xml“ mit folgendem Inhalt angelegt werden. Mit diesen Zeilen Code sagt man Magento, dass das eigene Theme auf dem Magento RWD Theme basieren soll:
Dann müssen die Ordner „images“ „css“ und „scss“ aus dem RWD Theme in das neue eigene Theme kopiert werden:
skin/frontend/rwd/default/images
und
skin/frontend/rwd/default/css
und
skin/frontend/rwd/default/scss
nach
skin/frontend/paketname/themename
Zum bearbeiten der Stylings bitte beachten das aus den SCSS Dateien die CSS Dateien generiert werden, also die SCSS Dateien bearbeitet werden.
Zum Schluss muss im Backend das eigene Theme aktiviert werden: System -> Konfiguration -> Allgemein -> Gestaltung -> Paket/Theme.
Falls das eigene Theme „default“ heißt, reicht es aus, den Paketnamen (z.B.: „helena“) einzutragen, dann sucht Magento automatisch nach einem Theme mit dem Namen default. Andernfalls muss in die anderen Felder unter Theme auch noch der Name des neuen Themes eingetragen werden.
Ich hoffe meine kurzen Ausführungen konnten dir weiter helfen.
Beste Grüße
Sebastian
Verstanden, danke für die superschnelle Antwort!
In der Zwischenzeit habe ich versucht, eine Extension zu installieren, und habe auch da ein Problem. Darf ich dich noch einmal behelligen?
Magento DE habe ich lokal unter XAMPP installiert (zum Testen). Die Extension heißt „Sitewards B2B Professional“. Laut Magento Connect lautet der Extension-Key „magento-community/Sitewards_B2BProfessional“. Gebe ich ihn im Backend im MagentoConnectManager ein und drücke auf „install“, bekomme ich die Antwort „Could not resolve host: magento-community“.
(Bei TYPO3 arbeitet der Erweiterungs-Manager auch auf lokalem System ohne Probleme.)
LG,
Helena
Hallo Sebastian,
das mit der Extension Sitewards_B2BProfessional hat nun doch geplappt.
Entschuldige die voreilige Belästigung ! :(((
Viele Grüße,
Helena
Hallo Helena,
freut mich das es geklappt hat. Viel Erfolg beim Entwicklen!
Beste Grüße
Sebastian
Hallo ich habe mir ein fertiges Template für Magento gekauft, und wollte dies nun in Nuancen auf meinen eigenen Stil anpassen.
Ich habe auch alle Punkte in der CSS gefunden und diese bearbeitet und abgespeichert. Wenn ich mich jetzt allerdings ins Backend einlogge wird das Template wieder zurückgesetzt.
Hab leider auch keine Erklärung woran das liegen kann.
Hallo Sarah,
am Besten legst du ein Child-Theme an, um alle Änderungen Update-Sicher zu machen, und nicht jedes mal von vorne beginnen zu müssen.
Möchtest du z.B. eine CSS Datei überschreiben, kopiere die Datei von (Beispiel-Pfade!):
skin /frontend / base / default / css / custom-menu.css
nach
skin / frontend /yourpackage / yourtheme / css / custom-menu.css
Beste Grüße
Sebastian
Hey,
ich habe ein problem und finde einfach keine Lösung. Ich hatte auf meinem Macbook local Magento 2 Installiert über Mamp. Da es dort die default Dateien irgendwie nicht gibt und es ja auch komplett anders aussieht, wollte ich mir eine version von Magento 1 holen um den tutorial besser folgen zu können. Ich habe also Magento einfach aus dem htdocs ordner gelöscht. Nun habe ich dort eine version von magento 1 hineingeschoben. Aber es ist mir nicht möglich diese zu Installieren. Wähle ich den magentop ordnet an sollte es ja eigentlich zum automatischen installtionsfenster kommen aber das Bild bleibt einfach nur weiss und es passiert gar nichts. Aber in der Eingabeleiste steht folgendes. : http://localhost:8888/magento/index.php/install/
was kann ich tun damit es wider funktioniert? :0
Hallo Maximilian,
manchmal kann es helfen anstatt des „localhost“ die IP des Rechners zu nehmen, also „http://127.0.0.1:8888/magento/“. Da anscheinend ja keine Fehlermeldung kommt, ist es schwierig einzugrenzen.
Beste Grüße
Sebastian
Vielen Dank für die sehr anschauliche Beschreibung.
Das ist bei Magento ja nicht zu einfach gehalten alles :-)
Danke Peter für dein Feedback!
Beste Grüße
Sebastian